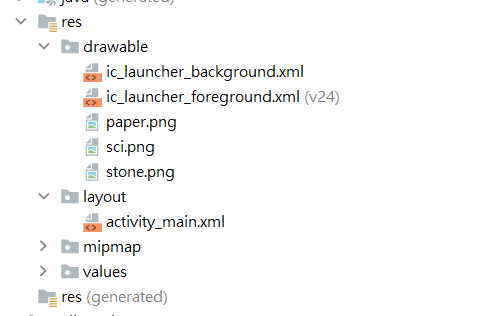
我們要使用圖片的第一步就是放入圖片,我們只要把圖片放入專案的drawble資料夾裡面就可以了。向下方那樣子。
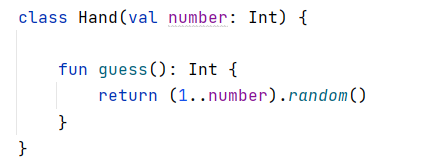
接下來我們要來嘗試做出昨天電腦隨機出拳的模式,把他套用到圖片上。一開始我們先創建一個Hand的class,裡面會隨機產生1-3的數字,代表我們的猜拳出拳。
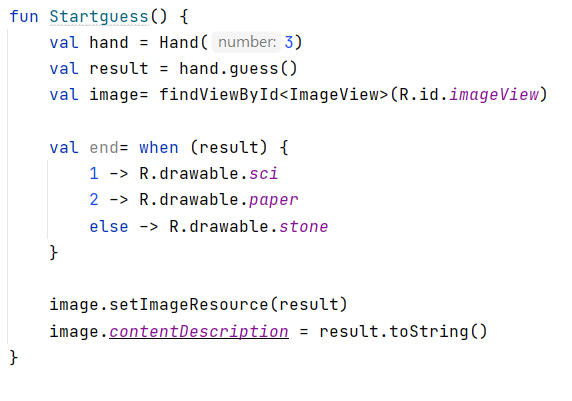
再來我們創建一個Startguess()的方法,在裡面我們綁定image的元件,然後判斷出拳的結果,1代表剪刀、2代表布、其他代表石頭,contentDescription則可以隨著變化來改變圖片。
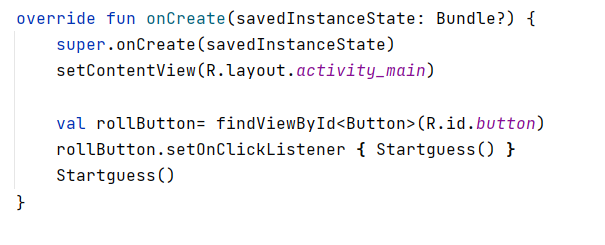
最後就是在按下按鈕時會執行Startguess()這個方法。
就可以執行啦!
圖片來源:石頭:"https://www.flaticon.com/free-icons/hand"
剪刀:"https://www.flaticon.com/free-icons/two-fingers"
布:"https://www.flaticon.com/free-icons/hand"
